
If you think that the paper prototyping method is outdated, you haven’t tried it yet, or you should learn more about it. It is a universal technique that helps professionals create basic products with paper and pen. It allows you to invent it quickly and easily. But if you have never done this, you do not always understand where to start. And you may not know how to make this process as efficient as possible.
Read our guide to find out if it’s worth spending time on this task and what steps you should take.
What is a paper prototype?
Paper prototyping is a technique of creating models. It allows you to visualize your ideas and find creative solutions for new products. This method requires minimal investment of money and time. It helps to consider different scenarios of how the user acts. You could then combine them to determine the best customer journey.

Test this practice to create business models, presentations, and strategies. The history of American low-cost airline Southwest Airlines began with a business plan on a cocktail napkin in a Texas restaurant. The idea that Herb Kelleher and Rollin King drew in that bar became the basis for the development of a multi-billion dollar business. Today, this napkin is under glass at the Dallas headquarters of Southwest Airlines. You can find many other examples in history that prove the effectiveness of this technique.
Pros and cons of using paper prototype website testing
If you have doubts about the value of this method, study its main advantages and disadvantages.
Benefits of paper prototyping
Create basic products quickly
You do not need special training. You do not have to understand a new tool. Everyone knows how to write and draw simple shapes or symbols. You use the cheapest and most accessible instruments like pen and paper. Making your first freehand sketches is faster than creating layouts in the application.
Avoid rework
Involve team members from different departments to create paper prototype templates. Marketers have a better understanding of how customers think and act. Designers know current trends in web design and see how to place elements on the screen and make interfaces user-friendly. The developers help to simplify the functionality, remove unnecessary functions and those that are technically impossible to implement.
When different specialists participate in prototyping, you can avoid many mistakes in later stages of development.
Develop creative solutions
The writing and drawing process involves the part of the brain that is responsible for creativity. Therefore, you or your employees are more likely to come up with something original or find a simple solution to a complex problem.
Enjoy the process
Work in a team, discuss your ideas together. It is more like a game than a routine task. Take a break from monotonous work. This is your opportunity to take felt-tip pens and a sheet and feel like an artist.
Learn how to visualize
Use this experience in meetings with clients or investors when you need to visualize your ideas. The other person may not always imagine what you are saying. Worse, you may misunderstand each other. The team will waste time developing a prototype that the client imagines differently. But a simple drawing help them see what you mean and give their feedback on time.
If you have already sketched interfaces on sheets several times, you can easily depict them at such a crucial moment.
Simplify your work with the designer and other team members. It is easier and faster to explain what you want by making a few sketches than to say it in words.
Drawbacks of paper prototyping
Not suitable for testing with real users
Implement paper prototype testing inside a team but be careful when you show it to potential clients. You couldn’t track how they interact with the content. How do they switch between pages? Do they understand what they need to do intuitively? Involve them when you make a digital prototype.
Limits analytics
Use UX paper prototyping in the early stages of product creation, when you need to think over the concept and structure. But do not try to recreate in detail all the elements and functionality. Since users cannot fully interact with the content, you will not be able to analyze at what stage they have problems.
Electronic tools allow you to trace the client’s journey, see how they react to icons, buttons, and other design elements.
How to make a paper prototype
- Take paper, crayons or markers, sticky notes, ruler, scissors, glue, and double-sided tape. You can also use a whiteboard and markers.
- Start with some sketches. Let your imagination run wild. Don’t try to evaluate or edit your work at the same time. These are different thought processes. Premature evaluation of work blocks creative thinking. Draw with a pencil first so you can easily make adjustments. It helps feel free and less worried about mistakes.
- Focus on quantity, not quality. You need to create as many options as possible from which you could choose. Try to implement your ideas instantly and do not think about the details. Your goal is to make it understandable, at least for you, at this stage. Only then concentrate on evaluation and analysis. Eliminate anything that doesn’t fit.
- Take a whole sheet to depict the main screen. Use separate sheets of paper or sticky notes to complement it with advanced features, dropdowns, inner pages, and more.
- Write real texts. You need to consider how much space it takes up on the screen. Maybe, you should shorten it or drop some graphic elements.
- Consider preparing multiple screen templates for smartphones, computers, and tablets if you are going to model an adaptive website paper prototype.
- If you build service for multiple devices, begin with the mobile version. Smartphones have smaller screens, which force you to focus on important functions and remove unnecessary elements.
Paper prototyping techniques
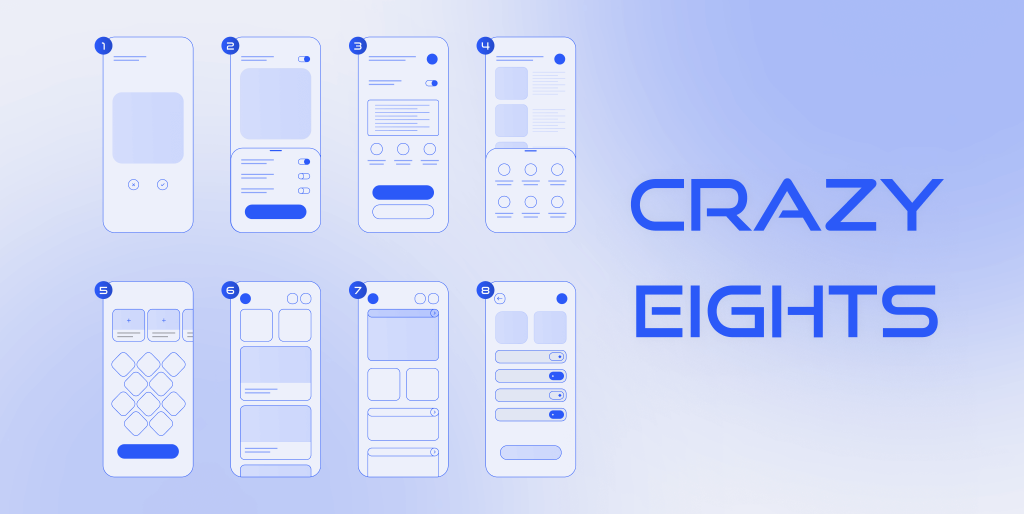
Crazy 8’s
Test this method when you are at the idea stage or want to solve specific problems. Crazy 8’s is an exercise that helps you quickly get many solutions to one task.

What do you need to do?
- Select team members who will be involved in prototyping.
- Take a sheet of A4 and fold it so that you get 8 rectangles.
- Tell all participants about the problem they need to solve and why.
- Prevent each person that they have a minute to sketch an idea. Don’t be afraid of time limits. It stimulates to think less and focus more on solutions.
- Set 8 timers.
As a result, each participant will have 8 ideas. You will have more options to choose from.
Breadboarding Sketch
Breadboarding is a prototyping technique that helps you create layouts and link them together.
To complete the layout, you need some components:
- Places are a space where you can move. They are represented by screens.
- Affordances are components that allow you to act. For example, click on a button, fill in a field, select an option from the list, etc.
- Connecting lines represent the interactions between components. They explain what will happen or where the user will go if they take an action.
How does it work?
- Determine which “places” the person visits. Start from the first screen.
- Write what they do and what content to interact with.
- Connect with lines of actions and screens.
Simple example
- Let’s say you begin with a user registration screen. It is your “place”.
- They see some text content and three buttons that allow them to register through a Google or Facebook account, or using email. In addition, there is a link for those who have already registered and just clicked the wrong place.
- The user performs 4 actions on this screen, which will take him to 4 corresponding windows.
Fat Marker
When you draw with a fat marker, you are limited in space. It means you focus on the essentials without getting too deep into the details. This simple trick helps you sketch projects as artists create their paintings. You have to fit into certain frameworks that stimulate you to simplify functionality.
This method teaches you to start with the main features and only then add details. As a result, you less overload the interfaces with unnecessary content.
Top prototyping tools
You drew your prototypes on paper. But what if you want to test them on users before you start developing a full-fledged product? Try simple services to quickly design basic interfaces from your ideas.
Marvel
Marvel is a web prototyping application. The tool is simple. You can test it even if you are not a designer. You don’t need to download third-party software to start creating your projects. You can upload different types of files: JPG, PSD, and GIF. It allows you to edit text, access a library of templates, add stock icons and pictures.

You have the option to share the layout. You can also generate a URL and send it to your colleagues or client. Another benefit of the application is that it synchronizes with Dropbox.
POP
POP is one of the most popular paper prototyping tools that allows you to create interactive layouts using photos of drawn sketches.
How it works:
- Draw screens on paper.
- Select the type of device: iPhone, iPad, or Apple Watch.
- Take a photo of your drawings and upload them to the application.
- Connect the screens using the transition tool to make the layouts interactive and more realistic.
You are available to change the background, add icons, photos, styles to create your own design.
Justinmind
Justinmind is a tool that lets you design apps and web prototypes. You can use UI libraries with more than 4000 components or create your own. The program has wide functionality, from editing text to animated transitions between screens.
If you need to develop prototypes for different devices, Justinmind offers instruments and tutorials to make a responsive or adaptive design. You can also import files from other services like Photoshop or Adobe XD.
Summing it up
Paper prototyping is a technique for quickly creating the structure or basic functions of a product. It helps to find more creative solutions and does not require special skills. You can involve your team and have fun doing important work.
You will learn to present your ideas and visualize them using short sketches. This skill will come in handy in meetings with partners, clients, and investors.
If you don’t know where to start and how to make your first paper prototyping ideas for web design, try the techniques we suggested in this article, such as Crazy 8’s, Breadboarding Sketch, or Fat Marker.
Do you want to test a paper prototype example with users and collect more data for analysis? You have different digital tools like Marvel, Justinmind, Sketch, and others. They will help you see how people interact with content and where they have problems. You can make interactive layouts from photos of your sketches using the POP service.