
Website loading speed affects your sales. Users don’t like to wait, so most of them leave the page if it takes more than 3 seconds. Every second saved can bring you several new customers whom you can sell.
The AMP project helps to provide information instantly. The average download speed is less than a second. This technology appeared in 2015, but does it make sense to use it now? Why has AMP helped some businesses to increase traffic to the site while others hurt sales? Let’s see if you need to implement this technology.
What is AMP?

Accelerated Mobile Pages are a solution that provides fast website rendering for mobile gadget owners. When is it important?
- if the visitor is in an area with a low Internet connection;
- if you are looking for a way to improve your download speed for mobile devices;
- if you want to reduce the bounce rate caused by slow speed.
What do you need to know to understand how AMP works?
- You can install a dedicated plugin if you use popular CMS like WordPress, Drupal, and others. But you will still need to tweak it using manual settings.
- The conversion process takes from several days to a maximum of a month normally.
- When you finish with AMP web development, check that you’ve done everything right by applying the validator. This tool helps you find errors to get validation by Google.
- When a search engine approves your page, users will see it in SERPs.
- There are two reasons which provide fast loading:
- Google caches pages even before the visitor loads them.
- To create an AMP project, you have a limited set of components. It means that you will only be able to display the main content. You have to eliminate some elements that slow down loading.
Use AMP technology for the pages that receive the most organic search traffic. For example, a product card for e-commerce, news pages for magazines.
Does your site need AMP?
AMP is not a universal solution that suits all businesses. In some cases, you can increase your sales. In others, you can lose potential clients and readers. To understand when you should apply this technology, take a close look at its advantages and disadvantages.
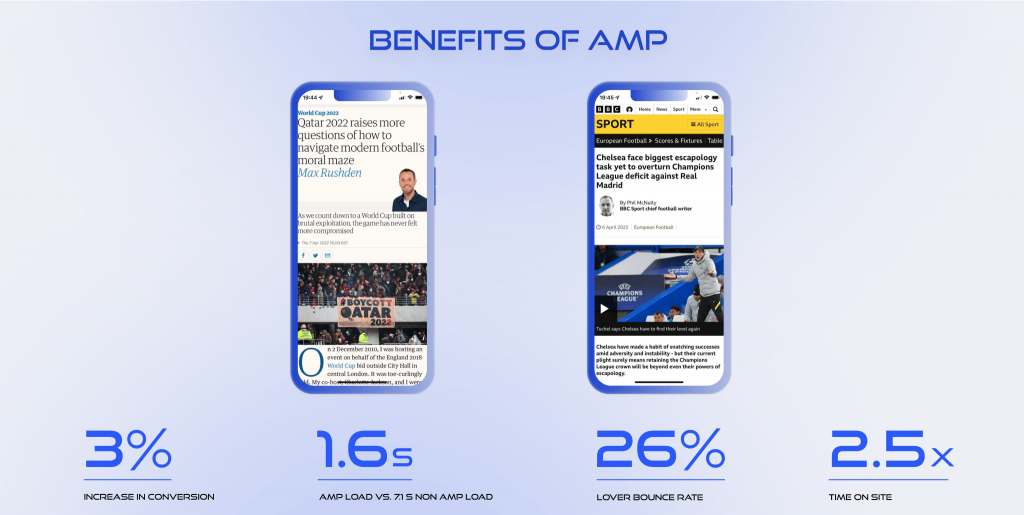
Benefits of AMP

Visitors attraction
AMP pages load 4x faster thanks to caching and limited data display. The user doesn’t have to wait, so they are more likely to stay on your site. The longer you can keep them, the more chances are they will purchase something. They are unlikely to come back to you again knowing that you have a slow site. If they use their smartphone to search for information, it will annoy them even more.
According to Unbounce research, 70% of shoppers answered that loading speed affects whether they buy from your store or not. These sales losses are well worth the effort to speed up your pages.
SEO optimization
Do AMP pages rank higher: true or false? The bounce rate affects your position in the SERP. Google prefers mobile-friendly sites because pageview speed influences consumers retention and engagement. AMP technology speeds up the process of searching for information, which means it has a positive effect on SEO indicators.
Some difficulties you may face
The developers improve the technology every year by adding new components that expand the functionality. But you may still face some difficulties.
Limitations of multimedia content
Using accelerated pages, you will face some design limitations. Only inline styles are available. The file size for CSS does not exceed 50Kb. It is no more than 150Kb for JS.
If you place a lot of images, GIFs, and videos on a page, AMP may not display all web design elements or reduce some of them. There is a risk that your visitors will not see the video files.
Fewer features
AMP web pages are less functional and contain only the main content. Users cannot write comments, use the navigation menu, see all the advertisements, or click social media links.
If you have an online store, shoppers may have problems adding an item to their cart or processing payments. The technology can block the operation of some third-party applications that you use. But the developers are trying to solve these shortcomings by creating new components.
Lack of built-in analytics tools
Usually, you can view all statistics on visits in Google Analytics. But AMP does not send this information to the servers, so it is absent from the system. You will have to manually configure the plugin or traffic tracking code for the pages if you want to analyze the actions of the visitors.
Double work
The project does not support the synchronization function with the main site. When you change or add some content on regular pages, you have to do the same for the AMP version.
Complicated setup for custom CMS
If you have an unpopular or custom CMS, you need to implement many manual adjustments from fonts to creating individual templates.
AMP vs adaptive design
Adaptive design helps develop a flexible website that adapts to different desktop and mobile devices. Its main purpose is to create a better user experience and optimize a site for smartphones.
Comparing AMP and adaptive web design
- If you have a non-responsive website, you need to rebuild or replace it with a new adaptive version. Building the AMP, you create new components that exist separately from the main site.
- Accelerated pages provide faster speed but limited functionality. They are more suitable for static content, so they cannot completely replace the mobile version, in contrast to the adaptive format.
AMP vs progressive web application

PWA is a hybrid of a site and an application that combines the main functions of both programs. The user can download it to their smartphone directly from the browser. They have access to such functions as viewing content offline, receiving push notifications, and accelerated loading.
Comparing AMP and PWA technologies:
- They both allow you to speed up your page loading time on mobile devices. But the PWA first delivery is slower.
- You should develop AMP pages if you have a blog or publish a lot of news. You can use PWAs for e-commerce websites, weather forecasting services, social media sites, etc.
- AMP reduces some functions, while PWA expands its capabilities by allowing you to send push notifications, for example.
- AMP is more suitable for static information. If you want to display dynamic or interactive content, this format is not your option. Therefore, e-commerce owners prefer PWA, where it is important to change page elements depending on geolocation and user preferences.
- PWA helps increase brand awareness and provides quick access to a website by saving its icon on the home screen of your mobile phone. To get to the AMP page, the user must search it in the browser.
AMP examples
The Guardian
The Guardian is a British newspaper that was one of the first to use the accelerated page technology to speed up loading times. Creating AMP pages helped them increase ad revenue and make viewing articles more comfortable for readers.
eBay
eBay found that 60% of a store’s Gross Merchandise Value comes from the mobile platform. Shoppers prefer to compare prices and products using their smartphones. In this case, slow loading can complicate the process and lead to lost sales.
eBay’s goal was to optimize the speed of the mobile version with AMP so that customers could view product pages as quickly as possible.
Slate
Slate is a daily online magazine. They increased their monthly website traffic by 44% using AMP.
Latest news and future of AMP technology
Since 2015, Google has been actively promoting the AMP project. But with the release of updates in 2021, accelerated pages are no longer prioritized in search results. Google also removed the lightning icon that served as an indicator for users. But keep in mind that loading speed still affects page rankings. So AMP pages help in SEO optimization.
Despite the latest changes, the project is developing every year. The creators add new AMP components and improvements. Since 2018, developers can use the official WordPress plugin. In 2019 Javascript became available in accelerated page development.
For now, the future of AMP seems uncertain. The publishers continue to use this technology, but many other businesses have been unable to apply it due to some shortcomings.
Conclusions
AMP is not a magic pill that will increase your conversions and sales. But you can use it as a supportive instrument that makes consumers feel more comfortable visiting your site.
If you have a news site, blog, or information platform, this solution is what you need. Otherwise, you should well analyze AMP pages’ pros and cons for your situation. Perhaps, you need to focus more on optimization and creating a high-speed adaptive web design for mobile devices.
Do not try to create AMP versions for all pages of the site. Use it in cases where static content prevails, or dynamic elements are not important. Do you need additional functions or, on the contrary, are you ready to sacrifice some of them? If you want to send notifications to customers, get to their main screen, focus your resources on developing a PWA application.