Businesses always try to broaden their target market. In today’s harsh digital marketing age, every gadget may serve as a conduit of communication between a company and their potential customer. And, since there are so many different sorts of devices, a company must create and manage a bunch of client-serving apps and web sources. Obviously, each of these apps and sites needs personalisation, relevant content and proper management. Eventually, this resulted in Headless eCommerce. Let’s take a closer look at what it is and why your business needs it.
What is Headless eCommerce Framework?
Headless eCommerce refers to the autonomous operation of front-end and back-end systems. The front-end is basically everything you see when you enter a website. The back-end is your eCommerce processing platform that stores and manages data behind the scenes. And herein lies the catch: If you separate the head and body, which part will be responsible for thinking?
The answer is that the body will contain all processes and “thoughts”. Your store doesn’t need a head to work, but it needs a head to sell. The ability to work on content throughout many platforms in a single interface is the major benefit of Headless CMS. You can provide eCommerce content in a common format, allowing developers to use whatever technology they choose and giving the owners an opportunity to manage their content easier.

What is Headless eCommerce Architecture?
Headless CMS options are made up of a database and a content delivery system that is connected via an API, where the backend (content generation and storage) is fully distinct from the frontend (development and deployment).
As the number of connected devices grows, API-enabled headless CMS has emerged as the solution for businesses seeking to provide their consumers with an omnichannel digital experience. A headless eCommerce system is typically viewed by developers as a low-code option that abstracts part of the complexity, hence speeding up application development.

Let’s consider the architecture of a headless cms solution on a certain example. We chose the Strapi system that has more than 33.5 thousand stars on GitHub. It’s a free and open-source tool that provides a user-friendly administrative interface for content management, where you can quickly create a required API.
Strapi is deployed on the company’s server and allows you to use additional plugins to expand its functionality. Strapi also has a handy visual text editor that allows it to be sent to the frontend in markdown format. The content manager does not have to worry at all about the correct placement of HTML tags.
Strapi allows you to create two types of models:
- Content-type models (collections and singular types).
The data presented in these structures is available directly through the API. - Component models.
A component is a data structure that is used in one or more content-type models.
Collections are a compilation of consistent elements of data. For example, a company has several divisions, each of them has its address, phone number, opening hours, etc. It is convenient to store such data in the form of collections. Each element of the collection in this case will describe a specific unit. It has its own set of fields, which is specified when creating a model for this collection. The content manager can later add new elements to the collection, edit or delete them.
Single types describe data on unique elements. For example, it can be site pages with individual sets of fields. Also, single types can be used for individual blocks of the site, which are “end-to-end” for the entire project, that is, they are connected on different pages with unchanged data. For example, a company’s performance indicators. At the same time, the visual display of such blocks does not have to be the same for all pages because the CMS only provides data, and the frontend decides how to render it.
Components are single or repeating entities that are used as one of the field types in collections and singular content types. For example, it can be a block containing a picture and text that can be reused in other components or content types, or a block that describes the structure of a slide for a slider.
These models can be created directly through the Strapi admin interface.
How Does Headless eCommerce Work?
Headless architecture systems function similarly to a power strip with many outlets. Retailers can connect enterprise resource planning (ERP) systems, customer relationship management (CRM) systems, accounting systems, and multiple storefronts into their preferred offline trade platform.
They may then manage all financial and transactional aspects of their many stores from a single platform. Your platform’s API can swiftly supply content and data to every digital environment, much like turning a switch on a power strip lets electricity flow to any connected device.
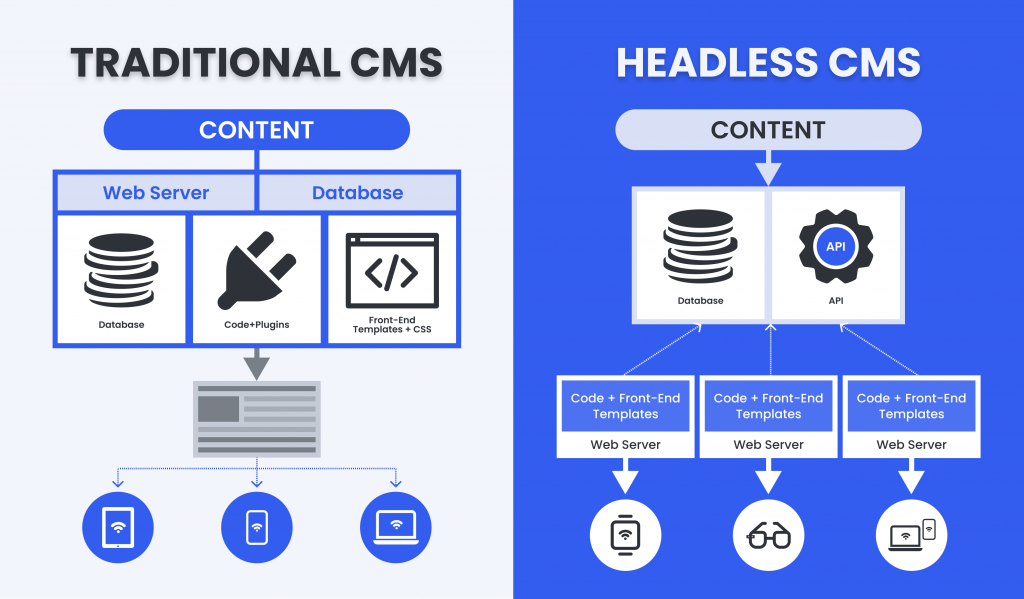
Differences Between Traditional and Headless Systems
Traditional commercial platforms have their external interfaces screwed tightly into their internal ones. This reliable communication serves only for one digital source (usually a website). The traditional platform cannot separate the head from the body, and therefore this always leads to high development costs and an overall performance limitation. On the contrary, a headless eCommerce platform includes cloud infrastructure. Since APIs carry most of the workload, you can improve the user experience of your online store. It’s much more convenient for you and for the development team.

Traditional CMS usually works using ready-made templates. And if you want to change a template, you obviously need to contact the development team. Headless CMS has no frontend. It doesn’t stick to the device or screen. It’s flexible and requires minimum effort to work with. If you apply the headless system, the project interface will no longer be a part of the CMS.
Reasons to Switch to the Headless eCommerce Type
There are several reasons to go “headless”. Let’s focus on the main ones.

If marketing is user or content focused
If you want to switch to the omnichannel strategy, you should definitely choose the headless system. The omnichannel access is the main game changer now, since a business should provide high-quality user experience regardless of the brand’s communication option. A mobile app, web resource, or a social network – each of these options can be easily managed with a headless design solution.
If the business operates in the international market
The key reasons for switching to a headless business architecture are globalisation and multichannel distribution. Sales in different countries are common in online retailers and each country’s market is unique. Complicated logistics and tax accounting are driving the demand for a distributed business strategy.
If you need to ensure stable business development
Headless CMS options protect e-commerce sites from disruptions. Since the back end and front end are detached, there is no need to redesign the entire system for changes and updates. You can create customised digital assets and update them without affecting the performance of the entire system.
Summing It Up
Headless is a great business philosophy. Therefore, we keep our finger on the pulse and look forward to the emergence of new services for headless CMS. It’s easy to use and it can be quickly implemented into a project. That being said, you don’t have to write a lot of backend code.
What are your thoughts on headless eCommerce? Do you use this principle already or not? Share your thoughts in the comments section below!


