
Before showing your site to buyers, you should confirm that they will not have problems. Every mistake can cost you a lost client. The difficulty is that shoppers buy many models of smartphones and tablets. To verify the display on all gadgets takes a long time. What can you do? Optimize this process and speed it up using cross-browser testing tools.
What is cross-browser testing?
It is a way to analyze software products to verify their display in several browsers and gadgets. It is necessary because sometimes they implement features differently. If the browsers are out of date, they may not support all the modern technologies you use on your site. Some design elements may increase in Opera or decrease in Safari. Some devices have limitations that make the site run slowly or display incorrectly. Implementation of multi-browser testing shows what you need to change to assure the quality functioning of the website.

If you have a big project, you should check it regularly to validate no bugs. Therefore, you need to make verifications to determine issues in time.
12 best cross-browser testing tools
LambdaTest
It is a program for online cross-browser testing to optimize the search for errors. Analyze more than 2000 browsers and gadgets display. The platform makes it simpler to confirm the accordance of adaptive design and provides over 50 several screen resolutions. Thanks to the Lambda Tunnel function, you can test a local website through a link to protect it from errors after deployment.
The service helps you integrate with popular project management tools such as Jira, Trello, Gitlab, etc. It automatically logs errors, which saves you from manually creating new tasks.
If you provide services and products abroad, try the location check feature. See how content is shown in other places. More than 27 countries are available to you. Verify if a video or image is blocked in other territories. Validate that the functionality that changes depending on the location works appropriately, such as language translation or currency.
Contact the support team, which is available 24/7, if you have any questions or problems.
Browsera
Browsera is a browser compatibility testing tool that permits you to analyze a website online. You don’t need to verify all screenshots manually. The program offers a report with pages on which errors were found. It helps you quickly find visual inconsistencies across browsers and view where the problems are.
It has a Javascript error search function. If you don’t find them in time, they can create a negative user experience. As a result, website visitors will be limited in some functions and leave.
If you have a large project, Browsera crawls the entire site instead of one page at a time. It helps you speed up the verification
It operates online and does not require the installation of an application. If you have a remote team, this is a valuable advantage.
It supports technologies such as AJAX and DHTML. Verification will start when all dynamic content has loaded.
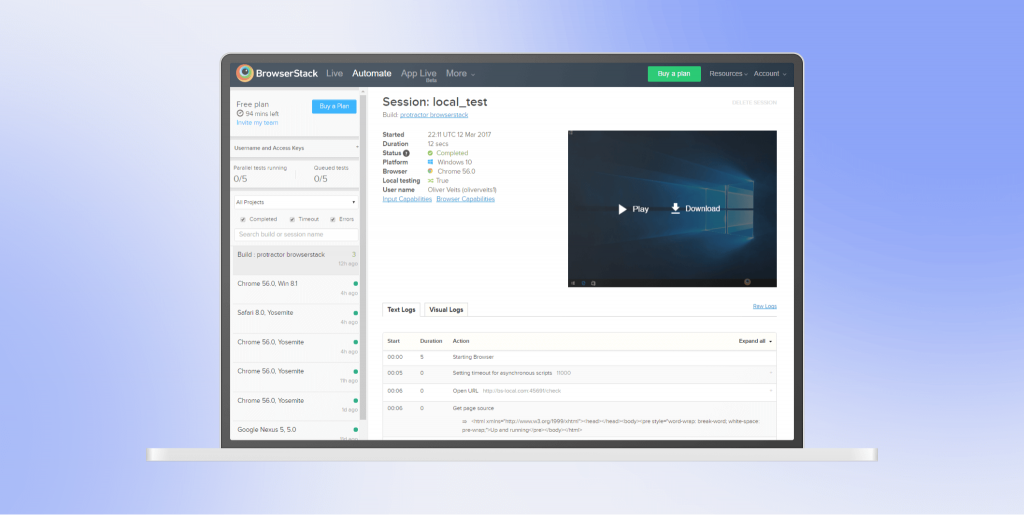
BrowserStack
It is one of the well-known browser testing tools that comprises over 3000 browsers and gadgets.
It connects with your favorite instruments and frameworks. This function permits you to receive test results automatically in Jenkins and Slack. Set up errors in the task list in services like Jira and Trello.

Paste the link and validate that the adaptability of the site is displayed correctly on all smartphones and tablets. A free version is available to you, but it is limited to 100 audits. To get full access you are obliged to buy a paid package.
The screenshot function helps you immediately view how the site looks in several browsers and gadgets. Select links and launch the verification. After that, you will receive ready images that you can send by email.
Sauce Labs
It is one of the most known browser compatibility testing tools that check for errors and inconsistencies in applications and websites, depending on where they are displayed. You can audit numerous options in parallel, which speeds up the process. If you prefer to scan your website on real smartphones, try simulators that permit you to check in real conditions.
The service updates versions within two days, which guarantees the quality of verifications on the latest platforms.
You can adjust the speed of the network connection to understand how the website performs if the Internet is slower than usual.
Connect Sauce Labs plugins to project management systems to simplify the procedure of introducing errors. It offers all the training materials to explain how to use the service.
Browserling
It is one of the most used free cross-browser testing tools that offer a wide range of functions.
You can send screen captures of pages as well as save error reports. The service provides an adaptive verification function so that you can see how the site looks on smartphones, for example.

Browserling encrypts connections with you by applying the SSL protocol to guarantee your anonymity. You have also been protected from viruses thanks to the isolation feature.
Soon new functions such as video recording of your sessions, the ability to share your screen, and a headless API will be available.
The Live API feature permits you to integrate virtual browsers into your applications. Why is it valuable?
- enable users of the newest browsers to use applications created for their old versions;
- save yourself and your visitors from viruses and unprotected content. Live API provides secure browsing;
- sell a service like Browserling to your clients. Add your corporate design and resell the program under your brand.
IE NetRenderer
It is a free cross-browser testing service that allows you to analyze a web resource for errors online. Paste the link and click on the “Render” button. Then you will receive screenshots of the page.
The service is fast and processes a large number of screen captures simultaneously. It helps to check web design virtually in all popular versions of Internet Explorer.
Your data is completely confidential. No one will see what you are working on. IE NetRenderer removes images from its servers after you open them on your computer.
CrossBrowserTesting.com
It is a website cross-browser testing service that contains more than 2000 versions for computers, smartphones, and tablets. CrossBrowserTesting.com provides real iOS and Android devices that are more efficient for checks than emulators. You process hundreds of tests at the same time.
Feel safe when testing something online, thanks to a secure local tunnel. Take advantage of integration with Jenkins, TeamCity, and other CIs to capture results quickly.
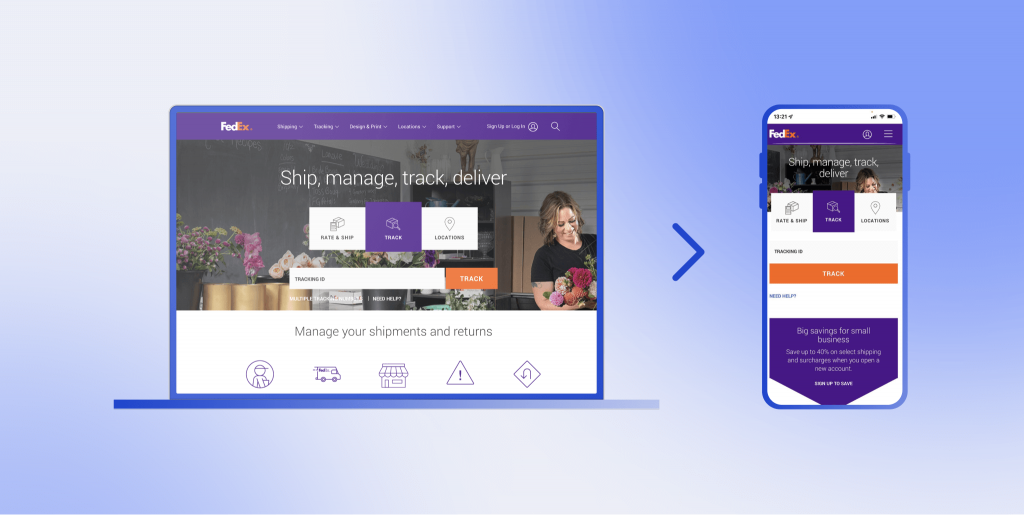
Perform visual verification. Testers often focus on functional components to be sure that they work correctly. But they can pay little attention to visual verification. CrossBrowserTesting.com helps ensure that all design elements look as they should in all responsive versions. Take screenshots of pages and compare their adaptive layouts simultaneously across hundreds of gadgets.
How to select one of all multi-browser testing tools?

Explore the functionality
Find out what features this service has. Cross-browser testing for websites includes certain checks, such as automatic verification through Selenium or manual testing using screenshots. Some have restrictions on the number of browsers. For example, IE NetRenderer is only suitable for Internet Explorer.
Choose a tool that contains all the important features. So you don’t have to switch between multiple services.
Find out the setting conditions
If it requires you to install software, first find out how long it takes. Pay attention to the services that are simple to set. Some tools take weeks of customization and specialized technical skills.
Determine if speed is important to you
Simultaneous testing can significantly reduce the analysis time. Search for services that support tests on numerous devices and browsers at the same time.
Pay attention to customer support
Try the trial version to understand how the support service works if you have any problems or difficulties. Contact them and find out how quickly they respond to your requests and how clearly and comprehensively they answer questions. See what training materials they provide.
Think about reports and integrations
Figure out if the service gives reports. Explore their possibilities. Some cross-browser compatibility testing tools integrate with your favorite plugins and software. The opportunity to share the results and save them to the system will automatically save you from unnecessary actions.
Conclusion
The display of content may vary depending on the browser, its version, operating system, and screen resolution. If buyers find errors before you do, they may become dissatisfied with visiting your site and leave it without taking the actions you want them to do. Therefore, you need to test your web resource before visitors see it.
The cross-browser check process takes a long time if you do it manually. In addition, there is a risk that you will miss something. To avoid a negative user experience, use the tools suggested in this article or others you find.




